casarela
Stripe Webhooks

Γενικά
Τα Stripe Webhooks αποτελούν ενέργειες που μπορούν να οριστούν στη Stripe, μέσω τις ρυθμίσεις των Developers, ώστε όταν συμβαίνει ένα συγκεκριμένο γεγονός (πχ. πληρωμή παραγγελίας), να εκτελείται η αντίστοιχη εντολή για έκδοση παραστατικού που έχει οριστεί στο Workadu.
Προϋποθέσεις
Για να ενεργοποιήσετε τα Shopify Webhooks θα χρειαστείτε τα παρακάτω:
- ένα λογαριασμό Workadu - πραγματοποιήστε Δωρεάν εγγραφή εδώ
- ένα λογαριασμό Stripe
- κωδικούς διασύνδεσης με ΑΑΔΕ MyData - Δείτε τις οδηγίες εδώ
- Διασύνδεση και ενεργό πλάνο τιμολόγησης με πάροχο (δεν απαιτείται για τις δοκιμές) - Μιλήστε με το τμήμα υποστήριξης μέσω του Chat Sytem, στο κάτω δεξιά μέρος, στο διαχεριστικό περιβάλλον της πλατφόρμας μας
Υλοποίηση διασύνδεσης
1. Στο Stripe λογαριασμό σας, πάτε
- Από το διαχειριστικό της Stripe, την ενότητα Developers. Μπορείτε να τη βρείτε στο πάνω δεξιά ή κάτω αριστερά μέρος του διαχειριστικού σας, διαφέρει μεταξύ λογαριασμών.
- Πηγαίνετε στην συνέχεια στην ενότητα Webhooks ή Event Destinations. Θα τη βρείτε μόλις ανοίξετε το section των Developers και κάποιες φορές κάτω από την ενότητα Workbench, διαφέρει επίσης μεταξύ λογαριασμών.
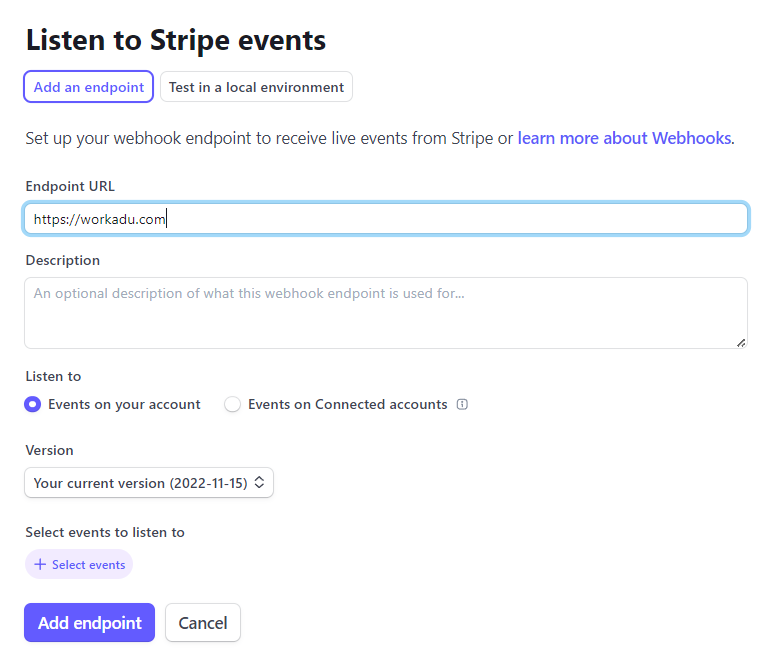
- Πατήστε το κουμπί + Add endpoint / destination.
- Στο πεδίο Endpoint URL γράψτε προσωρινά "https://workadu.com".
- Πατήστε το +Select events, επιλέξτε την κατηγορία Payment Intent και από εκεί κάντε κλικ στο "payment_intent.succeeded"
- Στην συνέχεια πατήστε το Add Events και μετά το Add Endpoint.


2. Από τη λίστα με τα αποθηκευμένα Webhooks που έχει τίτλο "Hosted endpoints", πατήστε πάνω στο webhook και έπειτα πατήστε το κουμπί "Reveal" κάτω από το "Signing secret" και αντιγράψτε την συμβολοσειρά που σας δείχνει.

3. Στη συνέχεια θα πάτε στο app του Workadu. Θα πατήσετε στις 3 τελίτσες στη μέση-αριστερά της οθόνης όπου βρίσκεται η ενότητα "Περισσότερα" και θα πατήσετε την επιλογή "Συνδέσεις". Έπειτα, θα κατεβείτε προς τα κάτω μέχρι να βρείτε την επιλογή Stripe Webhooks και θα πατήσετε το κουμπί "Διασύνδεση".
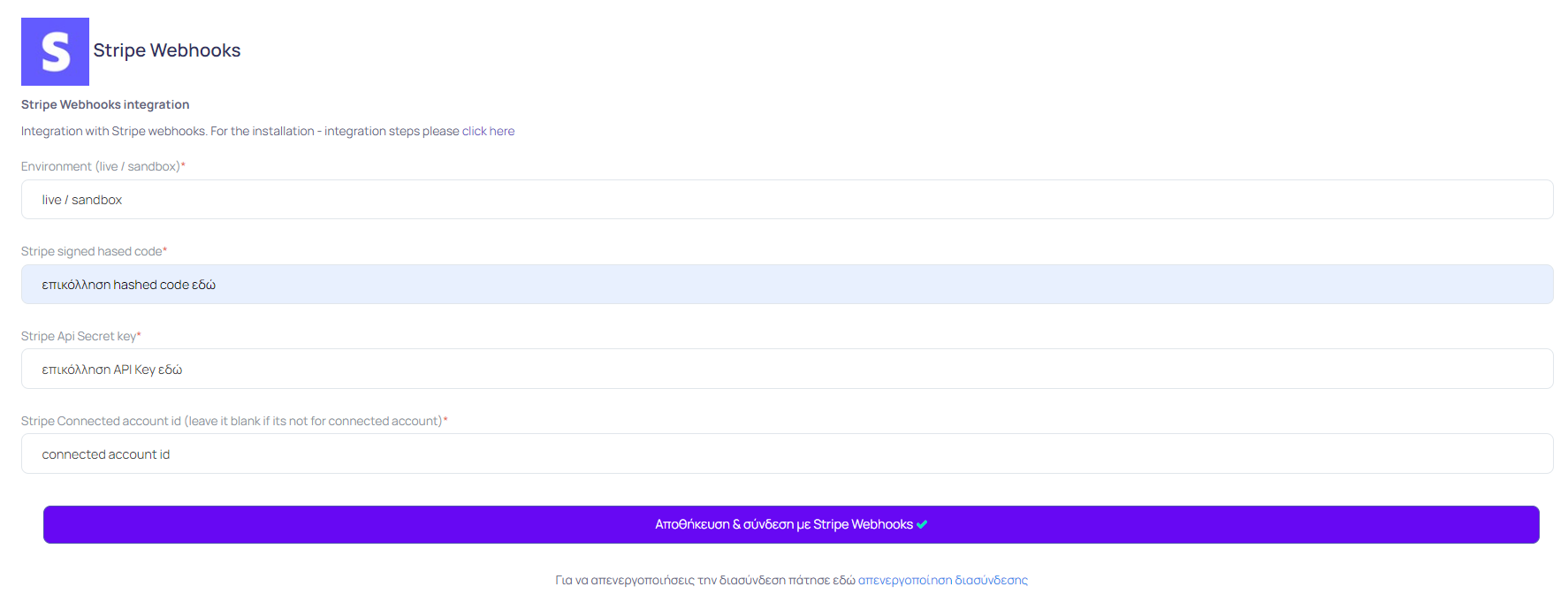
4. Μέσα στη διασύνδεση θα δείτε 4 πεδία τα οποία πρέπει να συμπληρώσετε
- Το πεδίο "Environment", παίρνει τιμές "live" ή "sandbox".
- Στο πεδίο "Stripe signed hased code", κάνετε επικόλληση της συμβολοσειράς που έχετε αντιγράψει από τη Stripe στο Βήμα 2.
- Στο πεδίο "Stripe Api Secret key", θα χρειαστεί να πάτε στη Stripe στο διαχειριστικό panel των Developers και έπειτα στην ενότητα API keys. Εκεί θα χρειαστεί να δημιουργήσετε και να αντιγράψετε API secret key, όπως φαίνεται παρακάτω, και να το επικολλήσετε στο ανίστοιχο πεδίο στο Workadu.
- Το πεδίο "Stripe Connected account id", το συμπληρώνετε με το id του connected account της Stripe σας εφόσον αυτός υπάρχει, αλλιώς το αφήνετε κενό.
- Μόλις συμπληρώσετε τα πεδία πατήστε "Αποθήκευση και σύνδεση".


- Το πεδίο "Environment", αναφέρεται στην κατάσταση στην οποία βρίσκεται το περιβάλλον του app / website σας. Μπορείτε να συμπληρώσετε στο πεδίο την τιμή "live", εάν το app / website σας είναι ολοκληρωμένο και χρησιμοποιείται κανονικά , αλλιώς "sandbox" σε περίπτωση που βρίσκεται σε δοκιμαστικό στάδιο. Επισημένουμε πως η λειτουργία "sandbox" αφορά μόνο δοκιμαστικές πληρωμές με δοκιμαστικά στοιχέια της λειτουργίας demo της Stripe, σε περίπτωση που πραγματοποιήσετε με αυτό τον τρόπο της διασύνδεση για να κάνετε δοκιμές θα πρέπει να την επανλλάβετε ξανά μόλις ολοκληρωθεί η δημιουργία του app / website σας .
- Στο πεδίο "Stripe signed hased code", κάνετε επικόλληση της συμβολοσειράς που έχετε αντιγράψει από τη Stripe στο Βήμα 2.
- Το πεδίο "Stripe Api Secret key", θα χρειαστεί να πάτε στη Stripe στο διαχειριστικό panel των Developers και έπειτα στην ενότητα API keys. Εκεί θα χρειαστεί να δημιουργήσετε και να αντιγράψετε API secret key, όπως φαίνεται παρακάτω, και να το επικολλήσετε στο ανίστοιχο πεδίο στο Workadu. Είναι πολύ πιθανό να χρειαστεί να κάνετε κάποια επαλήθευση μέσω μηνύματος ή authenticator.
- Το πεδίο "Stripe Connected account id", χρησιμοποιείται μόνο αν θέλετε να εκδώσετε παραστατικά από ένα sub-account που είναι συνδεδεμένο με ένα κύριο. Στη συγκεκριμένη περίπτωση παίρνετε τα παραπάνω στοιχεία από το Dashboard του κύριου και το id μονο από το connected account. Εάν χρειάζεστε παραπάνω πληροφορίες για το συγκεκριμένο παρακαλώ επικοινωνήστε με την υποστήριξη της πλατφόρμας μας.
4. Στη συνέχεια, επιλέξτε τον τύπο παραστατικού που θέλετε να εκδίδετε, αντιγράφοντας έναν από τους 3 προτεινόμενους τύπους παραστατικών (4 εάν έχετε διασυνδέσει ήδη πάροχο ηλεκτρονικής τιμολόγησης) που εμφανίζονται. Εάν ο τύπος παραστατικού που θέλετε δεν εμφανίζεται σε αυτού παρακαλώ επικοινωνήστε με την υποστήριξη της πλατφόρμας μας.

5. Μόλις ολοκληρώσετε τη δημιουργία στο Workadu, οδηγηθείτε πάλι στη Stripe και πηγαίνετε στο ίδιο σημείο που αντιγράψατε τη συμβολοσειρά στο Βήμα 2:
- Πατήστε το webhook που δημιουργήσατε.
- Πατήστε τις 2 τελίτσες πάνω δεξιά και μετά "Update details".
- Στο πεδίο URL αντικαταστήστε το "https://workadu.com" με τον τύπο παραστατικού που αντιγράψατε στο παραπάνω βήμα και πατήστε "Save".
6. Tέλος, για να ελέγξετε αν έχετε κάνει σωστά τη διασύνδεση, θα χρειαστεί να κάνετε μια δοκιμαστική πληρωμή μέσω του app / website / payment link σας καθώς η Stripe δε μας δίνει τη δυνατότητα για την αποστολή κάποιου δοκιμαστικού παραστατικού. Θα μπορείτε να δείτε το παραστατικό που δημιουργήθηκε στην ενότητα Οικονομικά > Παραστατικά στο Workadu.
- Η διασύνδεση Stripe Webhooks λειτουργεί μόνο με έναν τύπο παραστατικού, δηλαδή δεν υπάρχει δυνατότητα για διαχωρισμός των τύπων παραστατικών που θέλετε να εκδίδετε αυτόματα. Σε περίπτωση που χρειάζεστε παραπάνω από έναν τύπο, σας παρέχουμε αναλυτική εκπαίδευση για τον τρόπο που μπορείτε να μετασχηματίσετε τα παραστατικά σας μέσα από το app του Workadu.
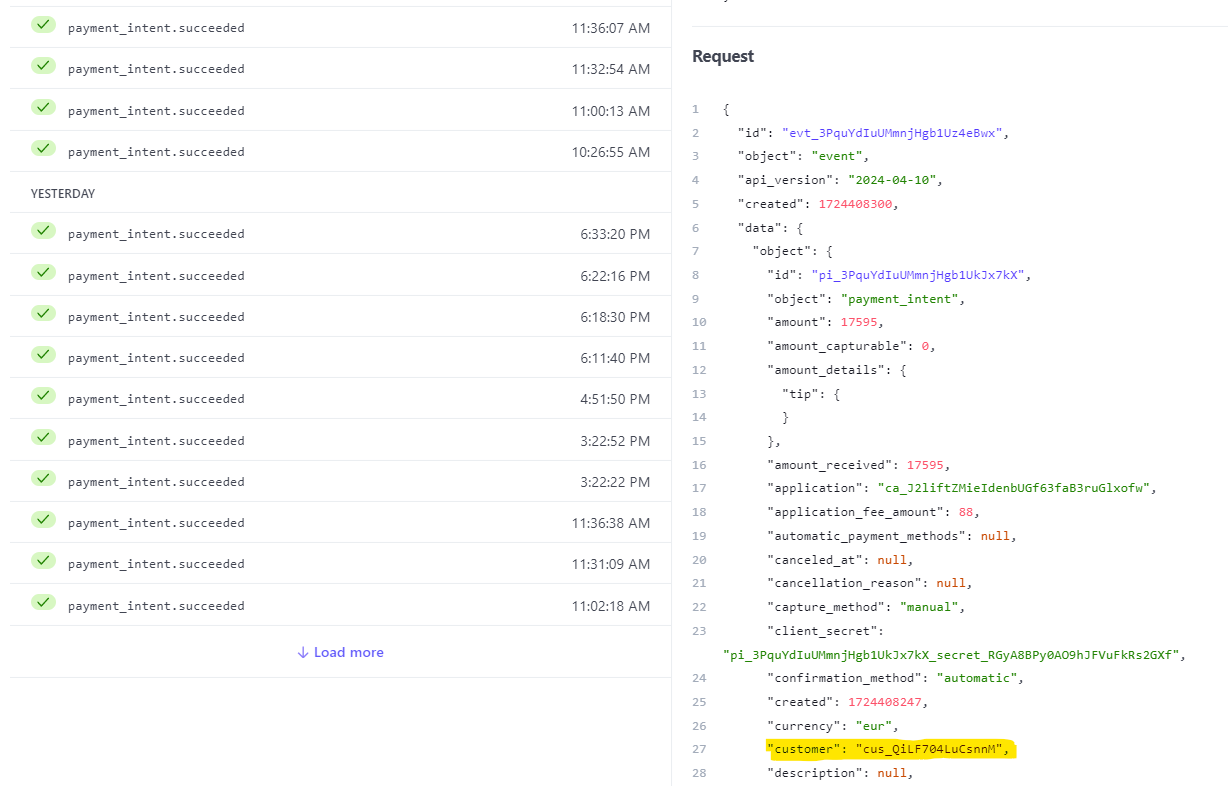
- Σε περίπτωση που στο παραστατικό σας δεν εμφανίζεται στο Workadu παρόλο που έχετε κάνει σωστά όλα τα βήματα υπάρχει μια περίπτωση το app / website σας να μη μεταβιβάζει σωστά τα στοιχεία του πελάτη στη Stripe και ως αποτέλεσμα η Stripe στο Workadu. Σε αυτή την περίπτωση θα χρειαστεί να επικοινωνήσετε με τον developer σας και να του επισημάνετε πως τα στοιχεία του πελάτη (Ονοματεπώνυμο, email, χώρα) πρέπει να περνάνε στο βήμα της πρόθεση πληρωμής (payment intent) και όχι της χρέωσης (charge), καθώς αυτό είναι το event που χρησιμοποιεί το webhook για να λειτουργήσει. Για να ελέγξετε αν περνάνε σωστά τα στοιχεία θα χρειαστεί να μπείτε στο webhook μέσω της Stripe και να κοιτάξετε το request μιας πληρωμής. Δηλαδή Developers > Webhooks > Workadu Webhook > πατάμε πάνω σε μια πληρωμή. Στο δεξί μέρος της πληρωμής θα δείτε το λεκτικό Request και από κάτω μια μεγάλη λίστα από στοιχεία. Εκεί θα ψάξετε να βρείτε τη λέξη customer. Εάν η τιμή που έχει είναι η λέξη "null" τότε δεν περνάνε τα στοιχεία του πελάτη σωστά στο Workadu, εναλλακτικά η διασύνδεση είναι επιτυχής. Για οποιαδήποτε περαιτέρω διευκρίνηση παρακαλώ επικοινωνήστε με την υποστήριξη της πλατφόρμας μας.
Παρακάτω σας παραθέτουμε ένα παράδειγμα επιτυχημένης διαμοίρασης των στοιχείων του πελάτη από τη Stripe στο Workadu.

Go live
Αφού πραγματοποιηθούν τα παραπάνω βήματα, και σιγουρευτείτε πως η διαβίβαση παραστατικών είναι σωστή, μέσω της αποστολής του "test" θα πρέπει να προχωρήσετε μέσω της υποστήριξης μας σε διασύνδεση με την ΑΑΔΕ MyData. Στην περίπτωση διασύνδεσης με πάροχο ηλεκτρονικής τιμολόγησης θα πρέπει να γίνουν επιπλέον βήματα. Παρακάτω θα βρείτε την διαδικασία μετά την ενεργοποίηση των webhooks ώστε να γίνει η πιστοποίηση από δικό μας τεχνικό σύμβουλο.
- Ενεργοποίηση συνδρομητικού πλάνου στο Workadu
- Ολοκλήρωση της διαδικασίας έκδοσης παραστατικών μέσω παρόχου (Αποδείξεις Λιανικής). Δείτε οδηγίες εδώ
- Έκδοση δοκιμαστικής παραγγελίας στο eshop. Είσοδος στο workadu και έλεγχος του παραστατικού που έχει εκδοθεί.
- Αίτημα προς την υποστήριξη μας (9:00-17:00) μέσω chat σύστημα εντός του Workadu






