casarela
Viva Webhook

Γενικά
Τα Viva.com Webhooks αποτελούν ενέργειες που μπορούν να οριστούν στο στο διαχειριστικό panel της Viva.com, ώστε όταν συμβαίνει ένα συγκεκριμένο γεγονός (πχ. πληρωμή), να εκτελείται η αντίστοιχη εντολή για έκδοση παραστατικού που έχει οριστεί στο Workadu.
Προϋποθέσεις
Για να ενεργοποιήσετε τα Woocommerce Webhooks θα χρειαστείτε τα παρακάτω:
- ένα λογαριασμό Workadu - πραγματοποιήστε Δωρεάν εγγραφή εδώ
- ένα λογαριασμό Viva.com
- κωδικούς διασύνδεσης με ΑΑΔΕ MyData - Δείτε τις οδηγίες εδώ
- Διασύνδεση και ενεργό πλάνο τιμολόγησης με πάροχο (δεν απαιτείται για τις δοκιμές) - Μιλήστε με το τμήμα υποστήριξης μέσω του Chat Sytem, στο κάτω δεξιά μέρος, στο διαχεριστικό περιβάλλον της πλατφόρμας μας
Υλοποίηση διασύνδεσης
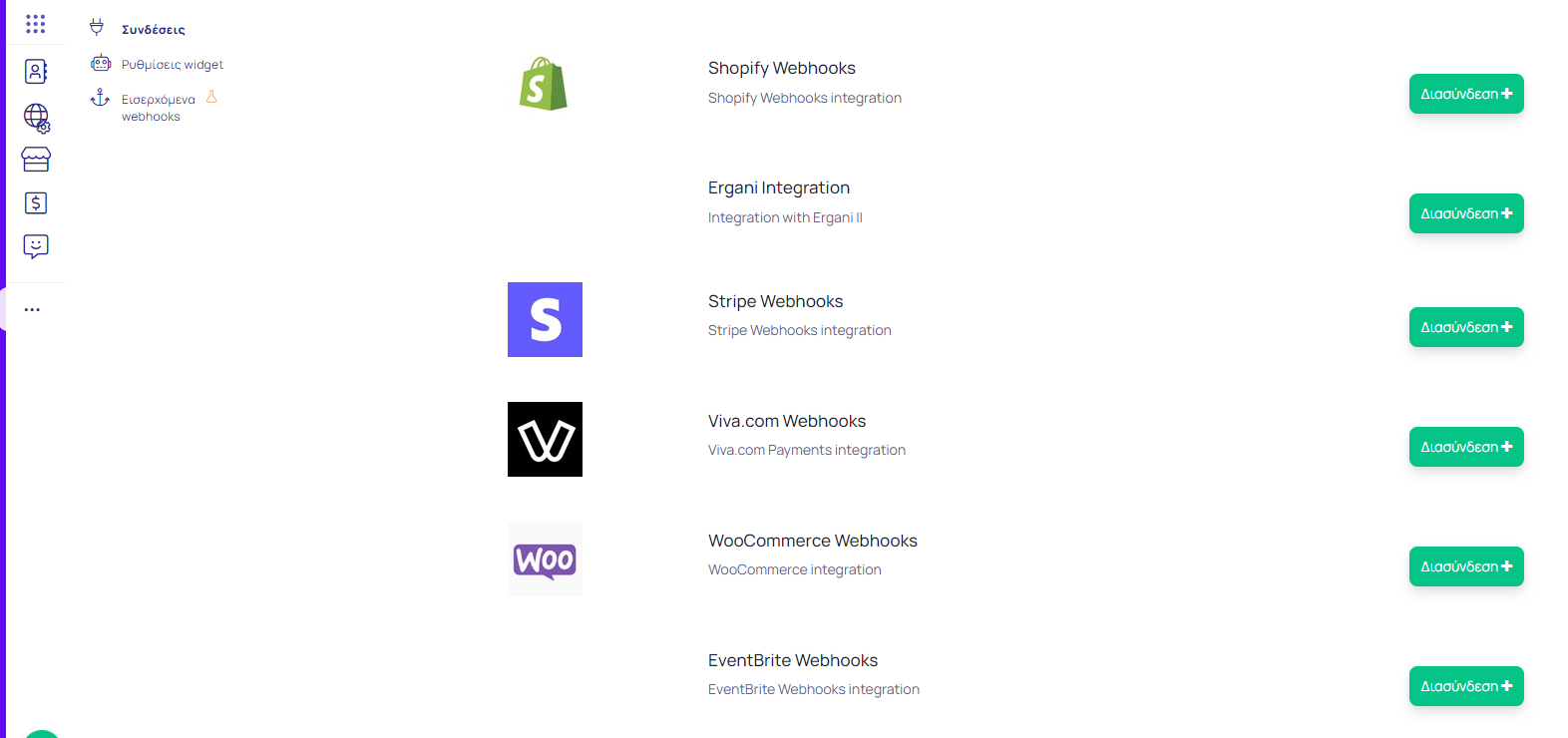
1. Αρχικά θα πάτε στο app του Workadu. Θα πατήσετε στις 3 τελίτσες στη μέση-αριστερά της οθόνης όπου βρίσκεται η ενότητα "Περισσότερα" και θα πατήσετε την επιλογή "Συνδέσεις". Έπειτα, θα κατεβείτε προς τα κάτω μέχρι να βρείτε την επιλογή Viva.com Webhooks και θα πατήσετε το κουμπί "Διασύνδεση".

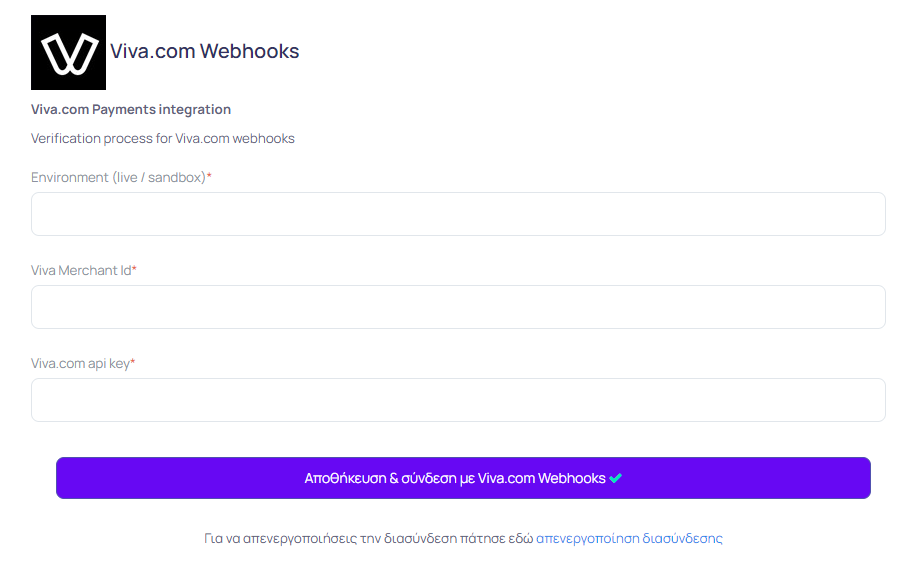
2. Μέσα στη διασύνδεση θα συναντήσετε τα παρακάτω πεδία τα οποία θα πρέπει να συμπληρώσετε με κάποια στοιχεία που θα αντιγράψετε από τη Viva.com. Από το διαχειριστικό panel της Viva.com πατήστε Settings > API Access, αντιγράψτε τα Merchant ID και API Key και επικολλήστε τα στα αντίστοιχα πεδία στο Workadu. Στο πεδίο "Environment", γράφετε live σε περίπτωση που χρησιμοποιείτε τη Viva.com σε παραγωγικό περιβάλλον ή sandbox, σε περίπτωση που τη χρησιμοποείτε σε δοκιμαστικό περιβάλλον. Στη συνέχεια πατήστε Αποθήκευση.


3. Στη συνέχεια, επιλέξτε τον τύπο παραστατικού που θέλετε να εκδίδετε, αντιγράφοντας έναν από τους 3 προτεινόμενους τύπους παραστατικών που εμφανίζονται. Εάν ο τύπος παραστατικού που θέλετε δεν εμφανίζεται σε αυτού παρακαλώ επικοινωνήστε με την υποστήριξη της πλατφόρμας μας.

4. Έπειτα οδηγηθείτε πάλι στο διαχειριστικό panel της Viva.com πατήστε Settings > API Access, αλλά αυτή τη φορά θα πάτε στην ενότητα Webhooks.
- Πατήστε το κουμπί Create webhook +.
- Στο πεδίο URL επικολλήστε τον τύπο παραστατικού που αντιγράψατε στο προηγούμενο βήμα.
- Στο πεδίο Event Type, διάλέξτε την επιλογή "Transaction Payment Created".
- Στη συνέχεια, πατήστε το κουμπί Save.

6. Tέλος, για να ελέγξετε αν έχετε κάνει σωστά τη διασύνδεση θα χρειαστεί να κάνετε μια δοκιμαστική πληρωμή από την ιστοσελίδα σας ή μέσω της Viva.com και θα μπορείτε να δείτε το παραστατικό που δημιουργήθηκε στην ενότητα Οικονομικά > Παραστατικά στο Workadu.
- Η διασύνδεση Viva.com Webhooks λειτουργεί μόνο με έναν τύπο παραστατικού, δηλαδή δεν υπάρχει δυνατότητα για διαχωρισμός των τύπων παραστατικών που θέλετε να εκδίδετε αυτόματα. Σε περίπτωση που χρειάζεστε παραπάνω από έναν τύπο, σας παρέχουμε αναλυτική εκπαίδευση για τον τρόπο που μπορείτε να μετασχηματίσετε τα παραστατικά σας μέσα από το app του Workadu.
Go live
Αφού πραγματοποιηθούν τα παραπάνω βήματα, και σιγουρευτείτε πως η διαβίβαση παραστατικών είναι σωστή, μέσω της αποστολής του "test" θα πρέπει να προχωρήσετε μέσω της υποστήριξης μας σε διασύνδεση με την ΑΑΔΕ MyData. Στην περίπτωση διασύνδεσης με πάροχο ηλεκτρονικής τιμολόγησης θα πρέπει να γίνουν επιπλέον βήματα. Παρακάτω θα βρείτε την διαδικασία μετά την ενεργοποίηση των webhooks ώστε να γίνει η πιστοποίηση από δικό μας τεχνικό σύμβουλο.
- Ενεργοποίηση συνδρομητικού πλάνου στο Workadu
- Ολοκλήρωση της διαδικασίας έκδοσης παραστατικών μέσω παρόχου (Αποδείξεις Λιανικής). Δείτε οδηγίες εδώ
- Έκδοση δοκιμαστικής παραγγελίας στο eshop. Είσοδος στο workadu και έλεγχος του παραστατικού που έχει εκδοθεί.
- Αίτημα προς την υποστήριξη μας (9:00-17:00) μέσω chat σύστημα εντός του Workadu






